Как очистить кеш браузера Firefox
Thursday, June 19th, 2008Мне известны 3 способа как очистить кеш браузера Firefox.
Первый способ.
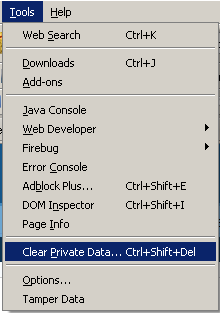
Можно очистить кеш с помощью встроенных средств браузера. Для этого необходимо сперва выбрать пункт меню Tools -> Clear Private Data

В появившемся окне нажеть кнопку Clear Private Data Now

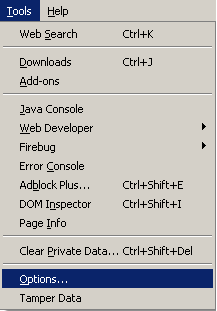
Или проделать более сложный путь, выбрав пункты меню Tools -> Options

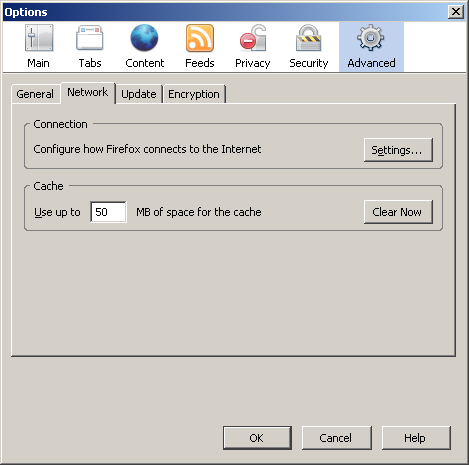
А потом в появившемся окне выбрать Advanced -> Network, как показано на рисунке ниже, и нажать кнопку Clear Now. Кеш чист!

Второй способ.
Второй способ заключается в использовании расширений Firefox. Из всего множество расширений, которые очищают кеш хотел бы выделить Web Developer и Clear Cache Button.
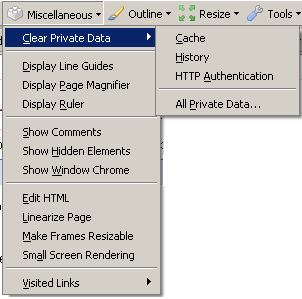
В случае с Web Developer для очистки кеша прийдется также покопаться в менюшках. Путь будет такой Miscellaneous -> Clear Private Data -> Cache.

Как по мне, то это очень неудобно помнить в какое именно меню необходимо зайти. Поэтому для очистки кеша я отдаю предпочтение расширению Clear Cache Button. После установки этого расширения необходимо зайти в View -> Toolbars -> Customize и перетянуть значок в удобное место на тулбаре. После этого очищать кеш можно одним нажатиям на эту кнопку. У меня она распологается между кнопкой Home и адрес баром.

Третий способ.
Я бы назвал этот способ способом для параноиков. Под ним я подразумеваю очищение вручную папки C:\Documents and Settings\[User Name]\Application Data\Mozilla\Firefox\Profiles\. В таком случае вам могут помочь статьи How to find your profile и Profile folder contents.
Одна лишь оговорка в конце. Все написанное выше справедливо для Firefox версиии 2.x.





