–Т–µ—А—В–Є–Ї–∞–ї—М–љ–Њ–µ –≤—Л—А–∞–≤–љ–Є–≤–∞–љ–Є–µ –≤ CSS, —З–∞—Б—В—М 2.
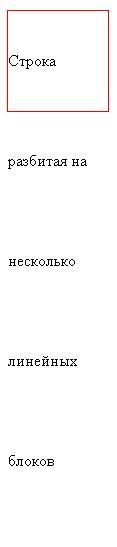
February 23rd, 2007 by Yuriy Drozdov–Ъ–∞–Ї –Є –Њ–±–µ—Й–∞–ї, –њ—А–Њ–і–Њ–ї–ґ–∞—О. –Х—Б–ї–Є –±—А–∞—В—М –Љ–µ—В–Њ–і, –Њ–њ–Є—Б–∞–љ–љ—Л–є –≤ –І—В–Њ —В–∞–Ї–Њ–µ vertical-align –Є —Б —З–µ–Љ –µ–≥–Њ –µ–і—П—В?, —В–Њ –Њ–љ —Е–Њ—А–Њ—И —В–Њ–ї—М–Ї–Њ –≤ —В–Њ–Љ —Б–ї—Г—З–∞–µ, –µ—Б–ї–Є –Ї–Њ–љ—В–µ–є–љ–µ—А (–≤ –љ–∞—И–µ–Љ —Б–ї—Г—З–∞–µ –±—Л–ї div) –Є–Љ–µ–µ—В –і–Њ—Б—В–∞—В–Њ—З–љ—Г—О —И–Є—А–Є–љ—Г –Є –≤—Б—П —Б—В—А–Њ–Ї–∞ –њ–Њ–Љ–µ—Б—В–Є—В—Б—П –≤ –Њ–і–Є–љ –ї–Є–љ–µ–є–љ—Л–є –±–ї–Њ–Ї. –Х—Б–ї–Є —Б—В—А–Њ–Ї–∞ –љ–µ –≤–ї–∞–Ј–Є—В –≤ —И–Є—А–Є–љ—Г –Ї–Њ–љ—В–µ–є–љ–µ—А–∞, –Њ–љ–∞ —А–∞–Ј–±–Є–≤–∞–µ—В—Б—П –љ–∞ –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ –ї–Є–љ–µ–є–љ—Л—Е –±–ї–Њ–Ї–Њ–≤. –Ш –Ї–∞–ґ–і—Л–є –ї–Є–љ–µ–є–љ—Л–є –±–ї–Њ–Ї –љ–∞—Б–ї–µ–і—Г–µ—В line-height. –Я–Њ–ї—Г—З–∞–µ–Љ –≤ —Н—В–Њ–Љ —Б–ї—Г—З–∞–µ, –Љ—П–≥–Ї–Њ –≥–Њ–≤–Њ—А—П, –љ–µ —Б–Њ–≤—Б–µ–Љ —В–Њ, —З—В–Њ –Њ–ґ–Є–і–∞–ї–Є.

–Т–µ—А—В–Є–Ї–∞–ї—М–љ–Њ–µ –≤—Л—А–∞–≤–љ–Є–≤–∞–љ–Є–µ –њ–Њ —Б—В–∞–љ–і–∞—А—В—Г CSS –Љ–Њ–ґ–љ–Њ –≤—Л–њ–Њ–ї–љ–Є—В—М —В–∞–Ї:
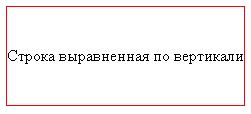
–Э–∞–њ—А–Є–Љ–µ—А, –≤ Firefox 2 —Н—В–Њ –≤—Л–≥–ї—П–і–Є—В –≤–Њ—В —В–∞–Ї (—П –і–Њ–±–∞–≤–Є–ї –Ї —Б–≤–Њ–є—Б—В–≤–∞–Љ border:solid red 1px; height: 100px;):
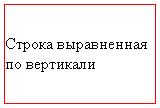
–Т—Л—Б—В–∞–≤–Є–Љ —И–Є—А–Є–љ—Г –і–ї—П div, —В–∞–Ї —З—В–Њ–±—Л —Б—В—А–Њ–Ї–∞ –љ–µ –њ–Њ–Љ–µ—Й–∞–ї–∞—Б—М –±–µ–Ј —А–∞–Ј–±–Є–µ–љ–Є—П –љ–∞ –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ –ї–Є–љ–µ–є–љ—Л—Е –±–ї–Њ–Ї–Њ–≤. –Я–Њ–ї—Г—З–∞–µ–Љ:

–Э–∞–Є–≤–љ—Л–є —З–Є—В–∞—В–µ–ї—М –њ–Њ–і—Г–Љ–∞–µ—В —З—В–Њ —Н—В–Њ —Г–ґ–µ –≤—Б–µ, –Ј–∞–і–∞—З–∞ –≤–µ—А—В–Є–Ї–∞–ї—М–љ–Њ–≥–Њ –≤—Л—А–∞–≤–љ–Є–≤–∞–љ–Є—П —А–µ—И–µ–љ–∞. –Э–Њ, –Ї —Б–Њ–ґ–∞–ї–µ–љ–Є—О, –≤ IE –Њ—В—Б—Г—В—Б—В–≤—Г–µ—В –њ–Њ–і–і–µ—А–ґ–Ї–∞ –Ј–љ–∞—З–µ–љ–Є—П table-cell –і–ї—П —Б–≤–Њ–є—Б—В–≤–∞ display. –Я–Њ—Н—В–Њ–Љ—Г, –њ—А–Є–Љ–µ–љ–Є—В—М –≤—Л—И–µ –Њ–њ–Є—Б–∞–љ–љ—Л–є –Љ–µ—В–Њ–і –і–ї—П –≤–µ—А—В–Є–Ї–∞–ї—М–љ–Њ–≥–Њ –≤—Л—А–∞–≤–љ–Є–≤–∞–љ–Є—П –≤ –љ–µ–Љ –љ–µ–ї—М–Ј—П.
–Ф–ї—П —В–Њ–≥–Њ, —З—В–Њ–±—Л –≤–µ—А—В–Є–Ї–∞–ї—М–љ–Њ–µ –≤—Л—А–∞–≤–љ–Є–≤–∞–љ–Є–µ –Ї–Њ—Б–љ—Г–ї–Њ—Б—М –Є –±—А–∞—Г–Ј–µ—А–∞ Internet Explorer –љ–µ–Љ–љ–Њ–≥–Њ –Є–Ј–Љ–µ–љ–Є–Љ HTML –Ї–Њ–і –Є CSS, –∞ —В–∞–Ї–ґ–µ –≤–Њ—Б–њ–Њ–ї—М–Ј—Г–µ–Љ—Б—П —Г—Б–ї–Њ–≤–љ—Л–Љ–Є –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є—П–Љ–Є. CSS –Ї–Њ–і –њ—А–µ–і—Б—В–∞–≤–ї–µ–љ –љ–Є–ґ–µ:
-
#outer{
-
height:100px;
-
width:150px;
-
display:table;
-
border:solid #f00 1px;
-
}
-
#container {
-
display:table-cell;
-
vertical-align:middle;
-
}
–Я—А–µ–і—Б—В–∞–≤–ї–µ–љ–љ—Л–є –≤—Л—И–µ –Ї–Њ–і –њ—А–Є–Љ–µ–љ—П–µ—В—Б—П –і–ї—П –±—А–∞—Г–Ј–µ—А–Њ–≤, –Ї–Њ—А—А–µ–Ї—В–љ–Њ –њ–Њ–і–і–µ—А–ґ–Є–≤–∞—О—Й–Є—Е —Б—В–∞–љ–і–∞—А—В—Л CSS. –° –њ–Њ–Љ–Њ—Й—М—О —Г—Б–ї–Њ–≤–љ—Л—Е –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–µ–≤, –і–µ–ї–∞–µ–Љ –Ї–Њ–і —А–∞–±–Њ—В–Њ—Б–њ–Њ—Б–Њ–±–љ—Л–Љ –≤ Internet Explorer. –Т—Б—В–∞–≤–ї—П–µ–Љ —Б–ї–µ–і—Г—О—Й–µ–µ.
-
<!вАУвАУ[if IE ]>
-
<style type="text/css">
-
#container {top:50%;position: absolute;}
-
#inner {top:-50%;position:relative;}
-
</style>
-
<![endif]вАУвАУ>
–Ш, —Б–Њ–±—Б—В–≤–µ–љ–љ–Њ, —Б–∞–Љ HTML –≤—Л–≥–ї—П–і–Є—В —В–∞–Ї:
–Т–љ–Є–Ј—Г –Љ–Њ–ґ–љ–Њ —Г–≤–Є–і–µ—В—М –≤–µ—Б—М –Ї–Њ–і –≤ –і–µ–ї–µ:

–І—В–Њ–±—Л –љ–µ –њ–Њ—А—В–Є—В—М –≤–∞–ї–Є–і–љ–Њ—Б—В—М:
* html #container {top:50%;position: absolute;}
* html #inner {top:-50%;position:relative;}
–°–њ–∞—Б–Є–±–Њ –Ј–∞ –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–є. –Э–Њ –Ї–Њ–і –Є —В–∞–Ї –≤–∞–ї–Є–і–љ—Л–є. A * html - —Н—В–Њ CSS —Е–∞–Ї, –Ї–Њ—В–Њ—А—Л–є —Г–ґ–µ –љ–µ –њ–Њ–і–і–µ—А–ґ–Є–≤–∞–µ—В—Б—П IE7(–њ–Њ–і—А–Њ–±–љ–µ–µ –Њ–± —Н—В–Њ–Љ —Е–∞–Ї–µ –Є –і—А—Г–≥–Є—Е –љ–∞ –±–ї–Њ–≥–µ MSDN - http://blogs.msdn.com/ie/archive/2005/10/12/480242.aspx). –†–µ–Ї–Њ–Љ–µ–љ–і—Г—О—В –≤–Љ–µ—Б—В–Њ —Н—В–Њ–≥–Њ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М —Г—Б–ї–Њ–≤–љ—Л–µ –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–Є.–І—В–Њ —П –Є —Б–і–µ–ї–∞–ї.
–µ—Б–ї–Є —Б–Њ–і–µ—А–ґ–Є–Љ–Њ–µ –±–ї–Њ–Ї–∞ inner –і–Њ—Б—В–∞—В–Њ—З–љ–Њ –±–Њ–ї—М—И–Њ–µ –њ–Њ –≤—Л—Б–Њ—В–µ (–њ–Њ–ї–Њ–≤–Є–љ–∞ –≤—Л—Б–Њ—В—Л –Њ–Ї–љ–∞ –±—А–Њ—Г–Ј–µ—А–∞), —В–Њ –њ–Њ—П–≤–ї—П–µ—В—Б—П –≤–µ—А—В–Є–Ї–∞–ї—М–љ—Л–є —Б–Ї—А–Њ–ї–ї–±–∞—А
–Ф–∞, —В–Њ–ї—М–Ї–Њ —З—В–Њ –њ–Њ–њ—А–Њ–±–Њ–≤–∞–ї –Є–Љ–µ–µ—В –Љ–µ—Б—В–Њ –і–ї—П IE, —З—В–Њ–±—Л —Г–±—А–∞—В—М —Б–Ї—А–Њ–ї–±–∞—А —Б—В–∞–≤–Є–Љ overflow:hidden –і–ї—П #outer
–Ф–∞, –Є–Љ–µ–µ—В –Љ–µ—Б–Њ –Є–Љ–µ–љ–љ–Њ –і–ї—П –Ш–Х.
–Ь–љ–µ –љ—Г–ґ–љ–Њ —Ж–µ–љ—В—А–Њ–≤–∞—В—М –Њ—В–љ–Њ—Б–Є—В–µ–ї—М–љ–Њ –≤ –Њ–Ї–љ–∞ –±—А–Њ—Г–Ј–µ—А–∞. –Ш –Ї–Њ–ї-–≤–Њ –Ї–Њ–љ—В–µ–љ—В–∞ –Ј–∞—А–∞–љ–Є–µ –љ–µ–Є–Ј–≤–µ—Б—В–љ–Њ, –Є –≤–Њ–Ј–Љ–Њ–ґ–µ–љ —Б–ї—Г—З–∞–є, –Ї–Њ–≥–і–∞ –Ї–Њ–љ—В–µ–љ—В –љ–µ –±—Г–і–µ—В –≤–Љ–µ—Й–∞—В—М—Б—П –≤ –Њ–Ї–љ–Њ. –Ґ–Њ–≥–і–∞ overflow:hidden –љ–µ –њ–Њ–і—Е–Њ–і–Є—В. –•–Њ—В—П —П —Б—З–∞—Б —Б–ї–∞–±–Њ —Б–Њ–Њ–±—А–∞–ґ–∞—О, –Є —Б–µ–є—З–∞—Б –љ–µ –њ—А–Њ–≤–µ—А—О, —В.–Ї. —Г–±–µ–≥–∞—О. –Ь–Њ–ґ–µ—В —П –љ–µ –њ—А–∞–≤.
–Ъ–Њ—А–Њ—З–µ, –њ–Њ–њ—А–Њ–±–Њ–≤–∞–ї, –µ—Б–ї–Є –Ї–Њ–љ—В–µ–љ—В –≤–ї–∞–Ј–Є—В –≤ –Њ–Ї–љ–Њ, —В–Њ overflow:hidden –њ–Њ–і–Њ—Е–Њ–і–Є—В, –≤ —Б–ї—Г—З–∞–µ –ґ–µ, –µ—Б–ї–Є –Ї–Њ–љ—В–µ–љ—В –Љ–Њ–ґ–µ—В –љ–µ –≤–Љ–µ—Й–∞—В—М—Б—П –≤ –Њ–Ї–љ–Њ, —В–Њ —Н—В–Њ—В –Љ–µ—В–Њ–і –і–ї—П –Ш–Х –љ–µ –њ–Њ–і—Е–Њ–і–Є—В.
–∞ —Г #outer –Є #container –Ї–∞–Ї–∞—П –≤—Л—Б–Њ—В–∞ —Б—В–Њ–Є—В?
100%
–Р, –љ–µ—В, —Б–Њ–≤—А–∞–ї, —Г #outer —Б—В–Њ–Є—В 100%, –∞ —Г #container –љ–µ –Ј–∞–і–∞–љ–∞
–Т–Є–і–Є–Љ–Њ –њ—А–Є–є–і–µ—В—Б—П –ґ–і–∞—В—М –Ї–Њ–≥–і–∞ –Є–µ –љ–∞—З–љ–µ—В –њ–Њ–і–і–µ—А–ґ–Є–≤–∞—В—М —Б–≤–Њ–є—Б—В–≤–Њ display:table-cell
[...] –Ш –≤–Њ—В —Б–µ–≥–Њ–і–љ—П –Љ–µ–љ—П –Ј–∞–љ–µ—Б–ї–Њ –љ–∞ —Б—В—А–∞–љ–Є—Ж—Г http://blog.sribna.com/vertikalnoe-vyiravnivanie-v-css-chast-2.htm [...]
[...] –Я—А–Њ –≤–µ—А—В–Є–Ї–∞–ї—М–љ–Њ–µ –≤—Л—А–∞–≤–љ–Є–≤–∞–љ–Є–µ —П —Г–ґ–µ –њ–Є—Б–∞–ї, –Љ–Њ–ґ–љ–Њ –њ–Њ—З–Є—В–∞—В—М —В—Г—В –Є —В—Г—В. –Э–∞–њ–Є—Б–∞—В—М —Б–љ–Њ–≤–∞ –Љ–µ–љ—П –љ–∞—В–Њ–ї–Ї–љ—Г–ї–∞ —Б—В–∞—В—М—П –Р—А—В–µ–Љ–∞ –Ъ—Г—А–∞–њ–Њ–≤–∞ - Element alignment. [...]
–Ґ–∞–Ї –Ї–∞–Ї –ґ–µ –≤—Б–µ —Н—В–Њ –Њ–±–µ–і–Є–љ–Є—В—М ?… –љ–∞ —Б—В—А–∞–љ–Є—З–Ї–µ… —З—В–Њ –±—Л, –і–Њ–њ—Г—Б—В–Є–Љ, –љ–µ–±–Њ–ї—М—И–∞—П –Ї–∞—А—В–Є–љ–Ї–∞ –≤–љ–µ–і—А–µ–љ–љ–∞—П –≤ HTML, –љ–∞—Е–Њ–і–Є–ї–∞—Б—М —В–Њ—З–љ–Њ –њ–Њ —Ж–µ–љ—В—А—Г, –≥–Њ—А–Є–Ј–Њ–љ—В–∞–ї—М–љ–Њ–Љ—Г –Є –≤–µ—А—В–Є–Ї–∞–ї—М–љ–Њ–Љ—Г, –≤–љ–µ –Ј–∞–≤–Є—Б–Є–Љ–Њ—Б—В–Є –Њ—В –Љ–∞—Б—И—В–∞–±–Є—А–Њ–≤–∞–љ–Є—П –Њ–Ї–љ–∞ –±—А–∞—Г–Ј–µ—А–∞ FF –Є IE7
___
–Ъ–Њ–≥–Њ-–љ–Є–±—Г–і—М –љ–µ –Ј–∞—В—А—Г–і–љ–Є—В—М –љ–∞–±—А–Њ—Б–∞—В—М –њ—А–Є–Љ–µ—А–љ—Л–є –њ–Њ–ї–љ—Л–є –Ї–Њ–і HTML —Б—В—А–∞–љ–Є—Ж—Л… –њ–Њ–ґ–∞–ї—Г–є—Б—В–∞….
–Ш —Б –љ–∞—Б—В—Г–њ–∞—О—Й–Є–Љ:)
–Я–Њ—Б–Љ–Њ—В—А–Є—В–µ –Є—Б—Е–Њ–і–љ—Л–є –Ї–Њ–і —Б—В—А–∞–љ–Є—Ж—Л http://sribna.com, –≤–Њ—В –Т–∞–Љ –Є –њ—А–Є–Љ–µ—А
–°–њ–∞—Б–Є–±–Њ, –Т–∞—Б —В–Њ–ґ–µ —Б –љ–∞—Б—В—Г–њ–∞—О—Й–Є–Љ!
–°–њ–∞—Б–Є–±–Њ…
—П –Ј–і–µ—Б—М –љ–∞—И–µ–ї –љ–µ–њ–ї–Њ—Е–Њ–є –љ–∞–≥–ї—П–і–љ—Л–є –њ—А–Є–Љ–µ—А
http://xhtml.ru/2005/05/24/vertical_centerbox/
—З—В–Њ –Ј–∞ –њ—А–Є–≤—Л—З–Ї–∞, –њ–Њ—Б—В–Њ—П–љ–љ–Њ —А–∞—Б—Б–Љ–∞—В—А–Є–≤–∞—В—М –Њ–і–Є–љ –і–Є–≤. —Е–µ—Е,
—Н—В–Њ —З—В–Њ –ґ –њ–Њ–ї—Г—З–∞–µ—В—Б—П —Г —В–µ–±—П —Б—В—А–∞–љ–Є—Ж–∞ —Б–Њ—Б—В–Њ–Є—В –Є–Ј –Њ–і–љ–Њ–≥–Њ –і–Є–≤–∞?
–∞ –µ—Б–ї–Є –і–Є–≤ –Ј–∞—Д–ї–Њ—В–Є—А–Њ–≤–∞–љ –Є–ї–Є –µ—Й–µ —З—В–Њ-—В–Њ?..
–≤–Њ–Њ–±—Й–µ–Љ —Н—В–Њ –±–Њ–ї—М—И–µ –њ–Њ—Е–Њ–ґ–µ –љ–∞ –±–µ—Б—В–Њ–ї–Ї–Њ–≤—Л–µ –Ј–∞–Љ–µ—В–Ї–Є, —З–µ–Љ –љ–∞ –њ–Њ–ї–µ–Ј–љ—Л–є —Б–Њ–≤–µ—В! –Ч–†–ѓ –Я–Ш–°–Р–Ы –Ь–Э–Ю–У–Р –С–£–Ъ–Р–§! –Ъ–У/–Р–Ь!
–Т –і–∞–љ–љ–Њ–Љ –њ—А–Є–Љ–µ—А–µ 3 –і–Є–≤–∞. –Я—А–Є—З–µ–Љ –њ–Њ—Б–ї–µ–і–љ–Є–є –і–Є–≤ –Љ–Њ–ґ–µ—В —Б–ї—Г–ґ–Є—В—М –Ї–Њ–љ—В–µ–є–љ–µ—А–Њ–Љ –і–ї—П –і—А—Г–≥–Є—Е —Н–ї–µ–Љ–µ–љ—В–Њ–≤. –І—В–Њ–±—Л —Б–≤–µ—Б—В–Є –Ј–∞–і–∞—З—Г –Ї —А–∞—Б—Б–Љ–Њ—В—А–µ–љ–Є—О –Є–Љ–µ–љ–љ–Њ –≤–µ—А—В–Є–Ї–∞–ї—М–љ–Њ–≥–Њ –≤—Л—А–∞–≤–љ–Є–≤–∞–љ–Є—П –Є –љ–µ —Г—Б–ї–Њ–ґ–љ—П—В—М –ї–Є—И–љ–Є–Љ–Є —Н–ї–µ–Љ–µ–љ—В–∞–Љ–Є, –Є—Б–њ–Њ–ї—М–Ј—Г—О—В—Б—П —В–Њ–ї—М–Ї–Њ –і–Є–≤—Л.
–≥–і–µ –Љ–Њ–ґ–љ–Њ –њ—А–Є–Љ–µ–љ–Є—В—М —Н—В–Њ –≤—Л—А–∞–≤–љ–Є–≤–∞–љ–Є–µ?? –њ–Њ–Ї–∞–ґ–Є—В–µ –Љ–љ–µ —Б–∞–є—В –≥–і–µ —Б–і–µ–ї–∞–љ–Њ!!!
–Є–ї–Є —Н—В–Њ —В–Њ–ї—М–Ї–Њ –і–ї—П —В–Њ–≥–Њ —З—В–Њ–±—Л –≤–µ—И–∞—В—М –љ–∞–і–њ–Є—Б—М “—Б–∞–є—В –љ–∞ —А–µ–Ї–Њ–љ—Б—В—А—Г–Ї—Ж–Є–Є” –≤ —Ж–µ–љ—В—А–µ —Н–Ї—А–∞–љ–∞
–Р –µ—Б–ї–Є –Ї #container –њ—А–Є–Љ–µ–љ–Є—В—М –љ–∞–њ—А–Є–Љ–µ—А float:left —В–Њ –≤–Њ–Њ–±—Й–µ –≤—Л—А–∞–≤–љ–Є–≤–∞–љ–Є–µ –њ–µ—А–µ—Б—В–∞–µ—В —А–∞–±–Њ—В–∞—В—М
–Я—А–Є–Љ–µ–љ—П–є—В–µ float:left –Ї –і–Є–≤—Г –Њ–±–µ—А—В–Ї–µ, —В.–µ. –Ї #outer
–љ–µ –Ј–љ–∞—О –Ї–∞–Ї —Г –≤–∞—Б –∞ —Г –Љ–µ–љ—П –і—Л–љ–љ–є –Ї–Њ–і –≤ –Ш–Х —А–∞–±–Њ—В–∞–µ—В –Ї—А–Є–≤–Њ –∞ –Ї–Њ–љ–Ї—А–µ—В–љ–Њ —В–µ–Ї—Б—В –љ–µ –њ–Њ —Б–µ—А–µ–і–Є–љ–µ –і–Є–≤–∞ —А–∞—Б–њ–Њ–ї–∞–≥–∞–µ—В—Б—П –∞ –≤—Л—И–µ –љ–µ–≥–Њ –Ї–∞–Ї —П –і—Г–Љ–∞—О –≤–ї–Є—П–µ—В –Ї–∞–Ї—А–∞–Ј –≤–Њ—В —Н—В–∞ —Б—В—А–Њ—З–Ї–∞ –≤ css
#inner {top:-50%;position:relative;}