Уж от какого браузера я и ожидал сюрпризов, так это точно не от Opera. А дело было так. Был обычный макет:
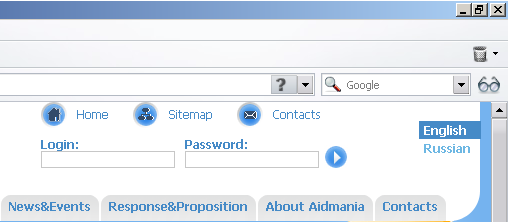
Привел не весь макет, а большую его часть, чтобы Вы имели представление о нем. Тут нас интересует элемент с id "menu". Именно с ним в Opera и начались проблемы.
Выглядело это следующим образом:

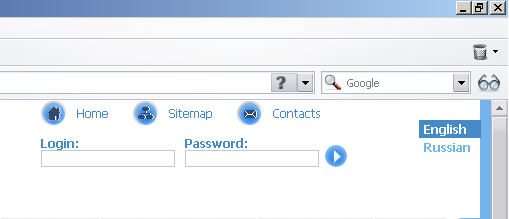
Кажется, все хорошо, но если в браузере Opera воспользоваться скролингом, так чтобы меню оказалось не в рабочем окне, то при возвращении скролинга в исходное положение, меню исчезнет.

И в голову сразу лезут всякие нехорошие мысли о разработчиках браузеров. В частности Opera(Version 9.24, Build 8816), т.к. в Firefox и IE подобного не происходит.
Но стоит немного подумать - и в голове всплывает, что подобные чудеса не редки и в общелюбимом браузере IE 6. В народе эти чудеса получили название - IE6 Peekaboo Bug.
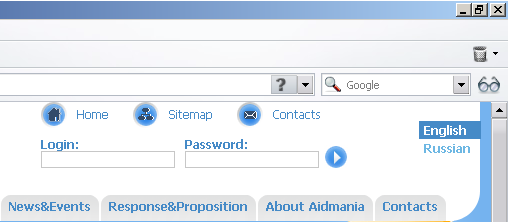
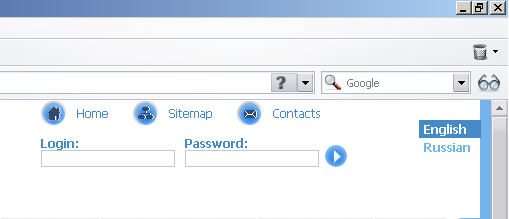
Поэтому, применив одно из средств для борьбы с подобным в IE6, баг был исправлен и в этом случае. А именно, исчезающему элементу было добавлено css свойство position: relative.