Размеры блока
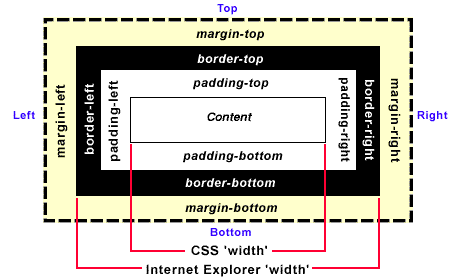
Friday, January 19th, 2007Проблема размеров блока в разных браузерах знакома очень многим, когда в Internet Explorer размеры одни, а в остальных браузерах - другие. Очень наглядна в данном случае картинка с сайта http://msdn.microsoft.com/

Из существующих решений этой проблемы мне известны 2.
- Использование -moz-box-sizing. Используется браузерами mozilla как альтернатива CSS-ной модели блока при вычислении высоты и ширины. Это дает нам возможность использовать это свойство для эмуляции поведения браузеров, которые некорректно поддерживают модель блока CSS. (Простыми словами, браузер mozilla начинает эмулировать поведение IE для вычисления ширины и высоты блока)
т.е. вставка этого куска кода в css файл может решить проблему разных размеров блоков в Firefox и IE
CSS:-
* { -moz-box-sizing: border-box;}
-
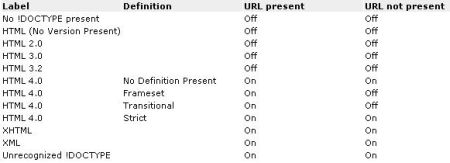
- В тоже время не отстает и Internet Explorer. И что бы вы думали? В зависимости от того, что вы укажите или не укажите в !DOCTYPE - он или поддерживает модель блока CSS, или не поддерживает его. К примеру если !DOCTYPE не указан вообще - то стандартная модель блока не поддерживается. Если указано так
!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Strict//EN"
- поддерживается стандартная модель блока.
Таблица поддержки стандартов Internet Explorer:

Более подробною информацию смотрите на сайте MSDN или на сайте разработчиков mozilla
