Архив рубрики ' JavaScript '
Украшаем input с помощью CSS. Unobtrusive JavaScript.
Monday, October 13th, 2008Решил продолжить сагу об украшениии input. (Начало можно почитать в статьях Украшаем input с помощью CSS и Украшаем input с помощью CSS. Продолжение.) В прошлой статье у нас получился такой html:
-
<input type="text" id="find" name="find" value="Введите текст для поиска" onfocus="this.style.backgroundColor='#F0F0F0';this.value='';" onblur="this.style.backgroundColor='#FFFFFF';if (this.value != '') {this.onfocus = function(){this.style.backgroundColor='#F0F0F0';};} else this.value='Введите текст для поиска';" />
Беда в том, что с отключенным javascript пользователь может не понять предназначение данного элемента ввода. Исправим эту досадную ошибку добавлением элемента label, а весь javascript для input вынесем в отдельную функцию.
Далее, наша задача сделать так, чтобы при отключенном javascript пользователь видел подсказку в виде текста в элементе label, а при включеном javascript текст подсказки был в самом input. Реализуем это в javascript с помощью jquery.
-
$(document).ready(function(){
-
// для каждого элемента lable имеющего атрибут class со значением hint выполняем следующие действия
-
$('label.hint').each(function() {
-
var label = $(this);
-
// получаем элемент input у которого атрибут id совпадает с атрибутом for у элемента label
-
var input = $('#' + label.attr('for'));
-
//прячем элемент label и устанавливаем переменную initial равной тексту элемента label без двоеточия
-
var initial = label.hide().text().replace(':', '');
-
// устанавливаем обработчики событий focus и blur для элемента input
-
input.focus(function() {
-
//меняем цвет заднего фона input
-
input.css('backgroundColor', '#F0F0F0');
-
//если текст в поле ввода это наша подсказка, то по получению фокуса очищаем input
-
if (input.val() == initial) {
-
input.val('');
-
}
-
}).blur(function() {
-
//меняем цвет заднего фона
-
input.css('backgroundColor', '#FFFFFF');
-
//если ничего не введно в поле ввода, то при удалении фокуса помещаем нашу подсказку
-
if (input.val() == '') {
-
input.val(initial);
-
}
-
//в поле ввода помещаем нашу подсказку
-
}).val(initial);
-
});
-
});
В действии описанное выше можно увидеть ниже.
Почитать
О производительности Javascript frameworks
Sunday, March 16th, 2008Одним из критериев при выборе Javascript фреймворка является его производительность. В оценке производительности могут помочь различные тесты. Одним из таких тестов является SlickSpeed Selectors Test - тест на скорость/валидность CSS 3 селекторов в фреймворках. На момент написания статьи в этом тесте рассматриваются следующие Javascript фреймворки:
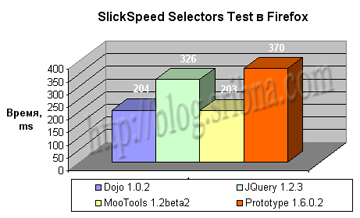
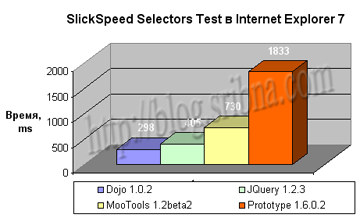
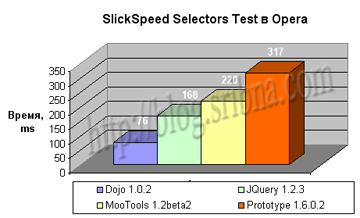
В каждом браузере у фреймворков разная производительность. На рисунках ниже я графически представил полученные мною результаты теста в трех браузерах: Firefox, IE и Opera, со своими небольшими комментариями к каждому.

В Firefox самым быстрым оказывается MooTools и ему дышит в спину с разницей в 1 ms Dojo. Следом за ними с отставанием в 123 ms и 167 ms, соответственно, следуют JQuery и Prototype.

В Internet Explorer картина поменялась. Заметно увеличилось время прохождения теста у всех его участников. В лидеры вырвался Dojo с его 298 ms, на второе место попал JQuery с результатом в 405 ms, обогнав MooTools, который потратил на тест целых 730 ms. Почетное последние место занимает Prototype, который потратил ни много ни мало, а 1833 ms на прохождение теста.

Как и следовало ожидать, в Opera результаты теста отличны от двух предыдущих браузеров. В лидерах, как и в случае с IE у нас Dojo с рекордно малым результатом 76 ms, вторым идет JQuery, который потратил на тест, в сравнении c лидером, более чем в два раза больше времени - 168 ms. Третим по времени выполнения теста оказался MooTools с результатом в 220 ms. Последним, как и в двух предыдущих случаях, оказался Prototype с 317 ms.
Не смотря на преимущество MooTools в Firefox, первым в IE и Opera окзался фреймворк Dojo. Его бы я и поставил на первое место. На второе место я бы поставил JQuery, не смотря на 3-е место по производительности в Firefox, этот фреймворк был вторым в IE и Opera, причем отставание MooTools в этих браузерах гораздо больше, чем его преимущество в Firefox, а также следует учесть, что браузером IE пользуется больше 50% пользователей. Третье место за MooTools. Последним в тестах стабильно был Prototype, что навело меня на грустные мысли о целесообразности его использования в своих проектах.
Как получить все свойства объекта в Javascript?
Tuesday, April 17th, 2007Одним из необходимых шагов при работе с чужим плохо документированным или вообще недокументированным кодом есть получение всех свойств объекта. Вот как я решил для себя эту проблему в Javascript(подсмотрел в JavaScript Guide):
var result = ""
for (var i in obj)
result += obj_name + "." + i + " = " + obj[i] + "\n"
return result
}
Путаница со свойством className
Tuesday, March 27th, 2007Сегодня в очередной раз попался на эту "удочку". Вместо this.className = 'blabla'; написал this.style.className = 'blabla'; Причем при вводе в гугле поиска по "style.className" выдается куча "рабочих" примеров. (more...)