О производительности Javascript frameworks
March 16th, 2008 by Yuriy DrozdovОдним из критериев при выборе Javascript фреймворка является его производительность. В оценке производительности могут помочь различные тесты. Одним из таких тестов является SlickSpeed Selectors Test - тест на скорость/валидность CSS 3 селекторов в фреймворках. На момент написания статьи в этом тесте рассматриваются следующие Javascript фреймворки:
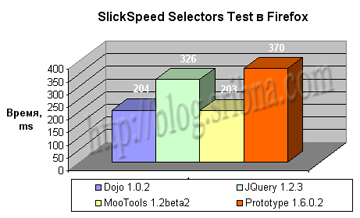
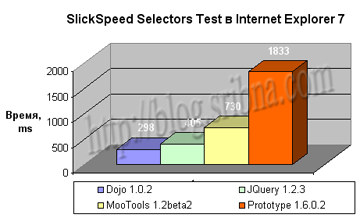
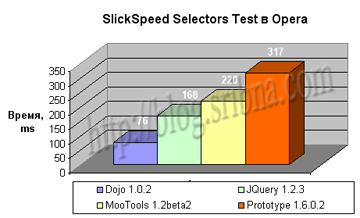
В каждом браузере у фреймворков разная производительность. На рисунках ниже я графически представил полученные мною результаты теста в трех браузерах: Firefox, IE и Opera, со своими небольшими комментариями к каждому.

В Firefox самым быстрым оказывается MooTools и ему дышит в спину с разницей в 1 ms Dojo. Следом за ними с отставанием в 123 ms и 167 ms, соответственно, следуют JQuery и Prototype.

В Internet Explorer картина поменялась. Заметно увеличилось время прохождения теста у всех его участников. В лидеры вырвался Dojo с его 298 ms, на второе место попал JQuery с результатом в 405 ms, обогнав MooTools, который потратил на тест целых 730 ms. Почетное последние место занимает Prototype, который потратил ни много ни мало, а 1833 ms на прохождение теста.

Как и следовало ожидать, в Opera результаты теста отличны от двух предыдущих браузеров. В лидерах, как и в случае с IE у нас Dojo с рекордно малым результатом 76 ms, вторым идет JQuery, который потратил на тест, в сравнении c лидером, более чем в два раза больше времени - 168 ms. Третим по времени выполнения теста оказался MooTools с результатом в 220 ms. Последним, как и в двух предыдущих случаях, оказался Prototype с 317 ms.
Не смотря на преимущество MooTools в Firefox, первым в IE и Opera окзался фреймворк Dojo. Его бы я и поставил на первое место. На второе место я бы поставил JQuery, не смотря на 3-е место по производительности в Firefox, этот фреймворк был вторым в IE и Opera, причем отставание MooTools в этих браузерах гораздо больше, чем его преимущество в Firefox, а также следует учесть, что браузером IE пользуется больше 50% пользователей. Третье место за MooTools. Последним в тестах стабильно был Prototype, что навело меня на грустные мысли о целесообразности его использования в своих проектах.
P.S. Юрий “akella” Артюх подсказал http://lusever.ru/css-selectors/ (за что ему огромное спасибо), который многим может показаться также интересным.
Запустил этот тест в опере 9.26 (в ней предварительно было открыто порядка 30 вкладок, сожрано ~280 мег оперативы) - так JQuery оказался на последнем месте.
Dojo 1.0.2 = 144
JQuery 1.2.3 = 353
MooTools 1.2beta2 = 318
Prototype 1.6.0.2 = 296
Забавно, что Prototype на втором
Стоит еще брать во внимание то, что реально селекторы из css 3 просто не применимы в реальных проектах, поэтому тестирование не совсем показывает то, что надо..
Отчего ж неприменимы, если можно взять любой из тестируемых фреймворков и заюзать его для CSS3 селекторов
Заюзать. Но причем тут реальные проекты? Кто-то где-то эти селекторы в реальных проектах применяет?:)
А очень, знаете ли, удобно применять всяческие разные селекторы.
Так что вполне себе применяют.
А еще одно - такие тесты надо раз 10-15 проводить, а тогда уже среднее значение брать - это будет более правдивое сравнение, хотя и оторванное от жизни.
Или автор так и делал?
Станислав, в “чистом” браузере цифры примерно одинаковые. Попробовал только что в браузере, в котором немного поработал с 9 открытыми вкладками - цифры заметно меняются, хотя Dojo всегда остается в лидерах.
Я же говорил не о “чистом” или “нечистом”, а о том, сколько замеров производится
5 замеров в “чистом” браузере дают примерно одинаковые результаты.
Там идет 4-ре итерации теста с вычислением среднего времени. Причем почему-то если после первой итерации время получается больше чем 750 мс, то на этом тест и заканчивается.
Исходник теста доступен на slickspeed.googlecode.com. Можно скачать и посмотреть, почему именно так.
Возможно придется в тему эта тестовая страничка
http://lusever.ru/css-selectors/
Спасибо, сейчас добавлю ее в текст статьи.
Френдленту не читаешь?)))
Читаю, но тот пост как-то мимо меня прошел
Вот и приходится третьим лицам компенсировать пропуски
А сам лично какой framework предпочитаешь, Юра?
Предпочитаю Prototype, но, в последнее время, решил что целесообразней использовать JQuery.
[...] О производительности Javascript frameworks pdf [...]
MooTools 1.2beta2 - первый раз слышу. Хотя тесты интересные относительно.
Удобная вещь в юзабилити?
А вообще прототип рулит, ИМХО.
Мое почтение prototype, благо он встроен в RoR, а я последнее время в нем только все и делаю. На моем Flock 1.0 Linux, prototype был первым, Moo вторым, а Dojo и jQuery заняли последнее место. Тестировал приведененной выше ссылкой.