Непонятный отступ или 3px IE bug
April 25th, 2007 by Yuriy DrozdovВ одном из сообществ недавно был вопрос о непонятном отступе в IE. Есть такой код:
<style>
#left {width: 100px;float: left; border: solid 1px #f00;}
#right {padding:0;border: solid 1px #0f0;margin: 0 20px 0 150px;}
#right p{background: #000;height: 100px;margin:0;}
</style>
#left {width: 100px;float: left; border: solid 1px #f00;}
#right {padding:0;border: solid 1px #0f0;margin: 0 20px 0 150px;}
#right p{background: #000;height: 100px;margin:0;}
</style>
<div id=”left”> </div>
<div id=”right”><p> </p></div>
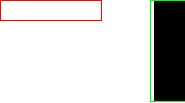
При таком коде в IE 6 у элемента p появляется отступ от элемента div с id=”right” шириной в 3 px.
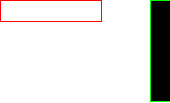
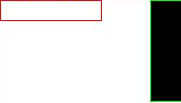
Вот как это будет выглядеть:
в Firefox 2.0.0.3

в IE 7

в IE 6

Как с этим отступом можно бороться? Мне известны 2 варианта:
- Задать для div с id=”right” высоту. Например height:1%
- Используя условные комментарии задать отрицательный маржин.
<!–[if lte IE 6]>
<style type=”text/css”>
#right p {margin-left:-3px;}
</style>
<![endif]–>
Примечание: Если в документе не указать DOCTYPE, то данный отступ будет иметь место и в IE 7
Похожие статьи:
- Нет похожих статей
Мне вот интересно, а как вообще возник этот отступ? Какова его природа? Что на сей счёт известно?
возникает если блок обтекается(подходящее слово?) слева другим блоком (у которого не задана высота) и у последнего есть дочерний блок(у которого задана высота), то этот дочерний блок будет иметь отступ в 3px от родительского блока слева.
Долго пытался разобраться, ничего не выходит.
Все будет показываться нормально, если правый блок тоже float:left; а отступ установить у левого блока. Примерно так:
* {
margin:0;
padding:0
}
#left {
width: 100px;
background:#FF0000;
float:left;
margin: 0 150px 0 0;
}
#right {
background:#00FF00;
border:1px solid red;
color:#FFF;
float:left;
margin: 0 20px 0 0;
width:100px;
}
#right p {
background: #000;
height:100px;
}
Либо, как уже было сказано выше, задать height:1% для правого блока, что и будет отличны решением этой проблемы. Не вижу в этом ничего дурного.
Если убрать width:100px; у #right (чтобы сделать/оставить резиновость верстки) то в FF верстка выглядит удручающе
Существует также третий вариант — дропнуть поддержку IE… Задолбали мелкомягкие своей простотой.
Тоже вариант, если пользоваться им будет 1% или меньше )
)
http://www.artlebedev.ru/tools/technogrette/html/float_margin_3px_in_ie/
этот метод с появлением IE 7 морально устарел
Ага, точно так же как и гифы И, тем не менее, все продолжают трахаться с 6-м
И, тем не менее, все продолжают трахаться с 6-м
лично мне не нравится вот эта строчка:
.selector { clear: left; //height: 1px; }