Спецсимволы в IE
July 19th, 2007 by Yuriy DrozdovКак Вы думаете, что будет в результате клика на одну из ссылок ниже?
HTML:
Ответ: смотря в каком браузере ![]()
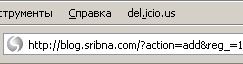
Firefox 2.0.0.4:

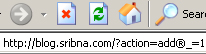
Internet Explorer 6:

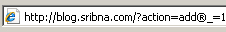
Internet Explorer 7:

Соответственно в IE6 и IE7 GET переменная reg_ не приходит.
Как лечится?
- Для первой ссылки лечиться простой заменой ®_ на &reg_
- Для второй ссылки, как видно из примера, простой заменой ®_ на &reg_ нельзя исправить ситуацию. Можно просто reg_ передать первым параметром.
- Или же просто не использовать это имя для параметра
 Этот вариант подходит для обоих случаев.
Этот вариант подходит для обоих случаев.
Похожие статьи:
- Нет похожих статей
Для второй ссылки нужно писать так:
/?action=add&reg_=1
Конечно, изврат
Ох ё, до этого не додумался, обошелся перестановкой параметров Думаю так будет проще разбираться тому, кто будет потом смотреть мой код.
Думаю так будет проще разбираться тому, кто будет потом смотреть мой код.
Не советую action как параметр кстати использовать - если понадобится в js поменять этот параметр, который внутри input поле формы через document.forms[x].action=…
Спасибо за подсказку
Замена в href амперсанда на его ескейп-последовательность, кстати говоря, обязательна, если следовать стандартам.